반응형
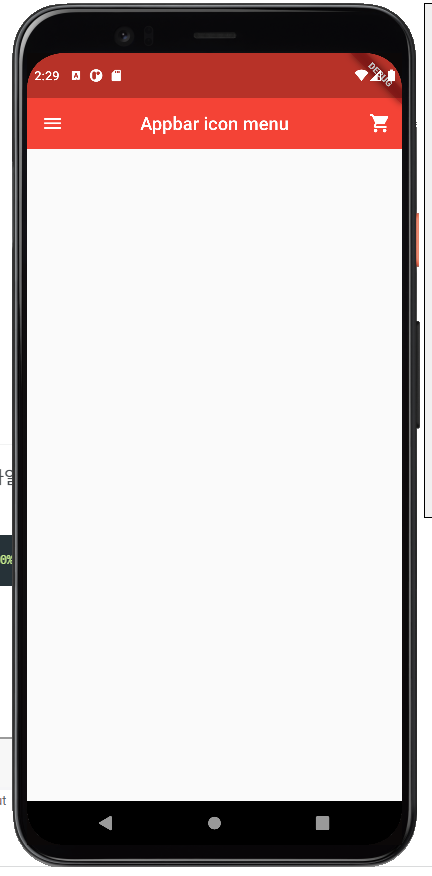
flutter appbar icon menu를 만들었다.

// ignore_for_file: prefer_const_constructors
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Appbar',
theme: ThemeData(primarySwatch: Colors.red),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Appbar icon menu'),
centerTitle: true,
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {
print('menu button is clicked');
},
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.shopping_cart),
onPressed: () {
print('shopping cart button is clicked');
},
),
],
),
);
}
}
* 나중에 참고하기 위한 기록용으로 작성하는 블로그 포스팅 | 하단 영상 참고
* App bar icon button
- leading : 아이콘 버튼이나 간단한 위젯을 왼쪽에 배치할 때 사용하는 속성
- actions : 복수의 아이콘 버튼 등을 오른쪽에 배치할 때 사용하는 속성
- onPressed : 함수의 형태로 일반 버튼이나 아이콘 버튼을 터치했을 때 일어나는 이벤트를 정의
반응형
'Development > Flutter' 카테고리의 다른 글
| flutter StatelessWidget 자동완성 빠르게 하는 법 (0) | 2022.01.30 |
|---|---|
| flutter app 이름 변경하기 (0) | 2022.01.10 |
| flutter_native_splash 1.3.3 (splash 추가) (0) | 2022.01.09 |
| flutter Emulator setting - web , android 애뮬레이터 설정 변경하기 (0) | 2022.01.09 |
| [FLUTTER] flutter-Splash 이미지 변경하기! (android, ios) (0) | 2020.09.09 |


