반응형
처음 프로그래밍을 시작한 건 2019년 2월 초였습니다. 처음에 이거저거 만든 프로젝트들이 많은데, 네이버에 기록해둔 것들을 찾아서 좀 신기한 마음에 아카이빙용으로 이 블로그에도 작성을 하려고 합니다. 약간의 동기부여라고 해야 하나요.
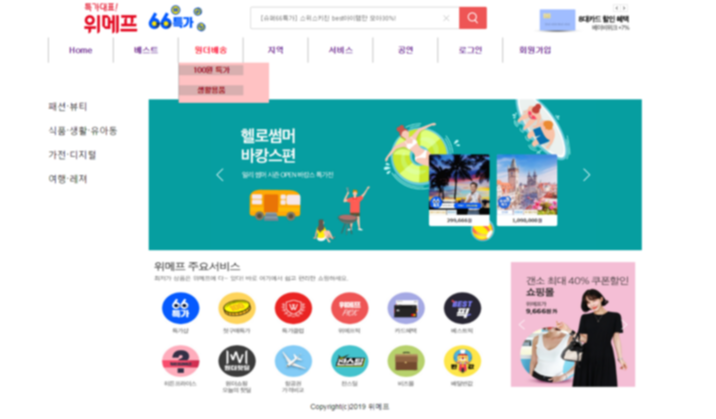
홈페이지 작업 기간은 2일정도 걸렸구요. 타켓으로 했던 건 그당시 자주 이용하던 사이트였던 위메프였습니다. 사진이나 이런건 캡쳐해서 이미지에 맞게 넣었습니다. 메뉴는 드롭다운을 적용하고, 커버도 올리면 색도 변경 되게 적용 했던 것 같아요.

HTML5 작업할때가 제일 속 편했던 것 같아요. 반응형으로 제작된 홈페이지입니다. 지금 보니까 약간 어설픈 면이 없지 않아있네요. 서브 메뉴 작업입니다.





로그인 버튼을 누르면 나타나는 페이지입니다. 이때는 인쿠르드 보다는 편한 <ahref></ahref>로 했던 것 같습니다. 나중에 만든 페이지들에서는 이것저것 많이 시도했던 것 같습니다. 일단 처음 프로그래밍을 시작했던게 자바, 자바 스프링 프레임워크여서 그런지 생각해보면 거기에 너무 안주하려고 했던 것 같기도 하고. 요즘은 좀 반성하고 있어요.

로그인 페이지를 만들었다면, 회원가입 페이지도 있어야겠죠. 실제로 홈페이지에 있는 페이지들을 먼저 나타내게 만든 뒤는 회원가입을 할 수 있게 백엔드작업도 마무리했습니다. 실제로 다 만들어서 제출을 했던 기억이 새록새록나네요. 오늘도 좋은 하루 되세요. *한 번씩 광고 눌러주셔서 감사합니다.
반응형
'Design > UXUI' 카테고리의 다른 글
| uxui 참고할만한 사이트 모음 (주기적으로 업데이트 발행 예정) (1) | 2023.11.02 |
|---|---|
| UXUI 디자이너로 직무 전환 면접 준비하기 (feat.전직 개발자 현직 UXUI 디자이너) (0) | 2023.09.14 |
| UXUI 디자이너 포트폴리오 관리 하고 계신가요? 포트폴리오 업로드 사이트 정리 (1) | 2023.08.05 |
| start design UXUI (0) | 2022.06.07 |

